You have something like this:
Server Error in '/Vendorapplication' Application.
Could not load file or assembly 'Oracle.DataAccess' or one of its dependencies. An attempt was made to load a program with an incorrect format.
Description: An unhandled exception occurred during the execution of the current web request. Please review the stack trace for more information about the error and where it originated in the code.
Exception Details: System.BadImageFormatException: Could not load file or assembly 'Oracle.DataAccess' or one of its dependencies. An attempt was made to load a program with an incorrect format.
Source Error:
An unhandled exception was generated during the execution of the current web request. Information regarding the origin and location of the exception can be identified using the exception stack trace below.
It's because you are trying to run 32 bit dlls on a 64 bit system. Fix it in IIS manager by changing the advanced settings on you application pool to enable 32 bit applications. Or create a new app pool specifically for them.
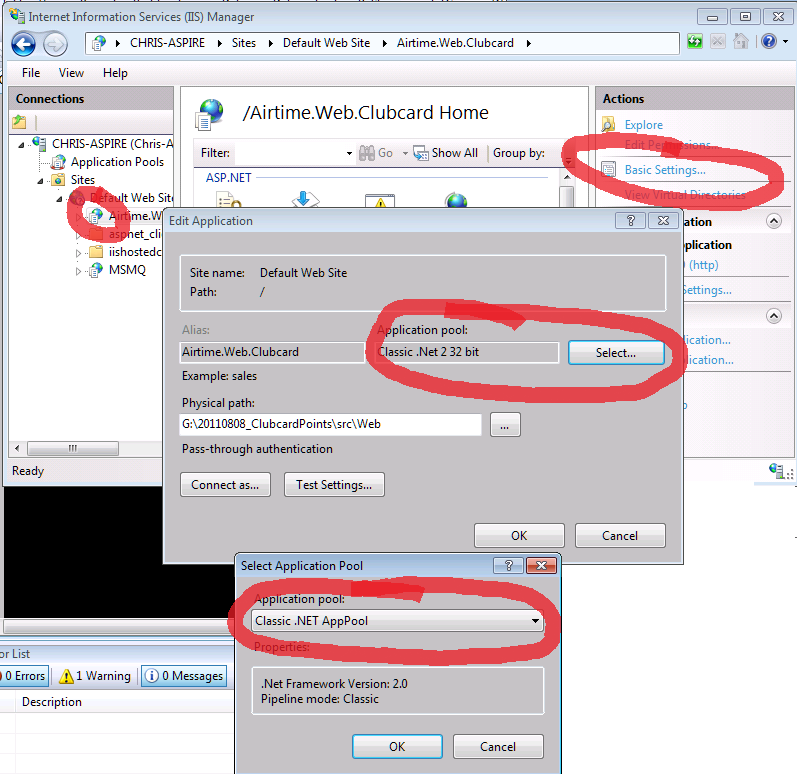
Alex James Brown has a nice picture: change app pool to 32 bit